We recently had a lengthy discussion in our Retouching Academy Community group regarding the importance and definition of image resolution. Even though it is pretty straight forward there is still a lot of confusion. With this quick post I hope to clear things up.
Let me first define a few things that I will be talking about:
Image Data
Images consist of pixels with color values. In the sRGB color space we have Red, Green, Blue channels where each color ranges in values from 0 to 255 for every single pixel in the image.
 1000% zoom of 7×7 pixels
1000% zoom of 7×7 pixels
![]()
RGB values of one of the pixels in this example grid
Image Size vs. File Size
When we refer to image size we mean the image dimensions’ measurements: the number of pixels in height and width. Not the file size in bytes.
RELEVANT: Introduction To Digital Imaging
Display Resolution
The display resolution of a digital television, computer monitor or display device is the number of distinct pixels in each dimension that can be displayed.The number of pixels displayed on your computer screen in width and height (source – Display Resolution, Wikipedia).
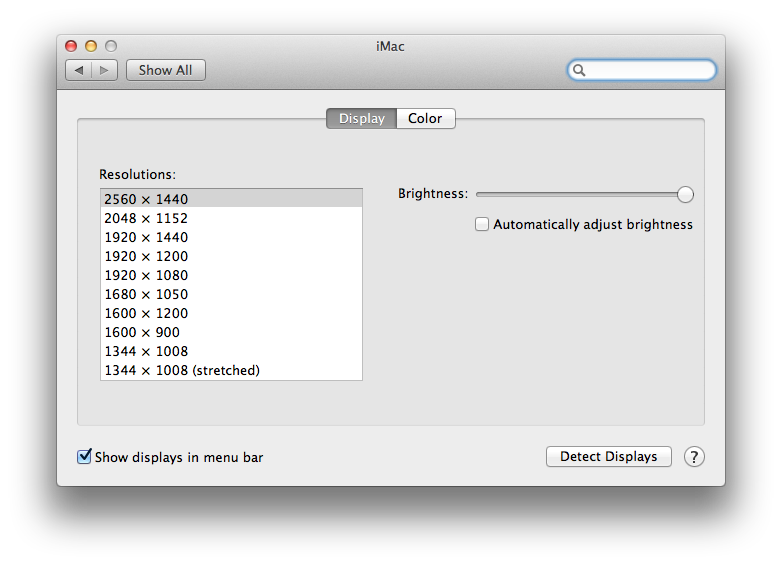
For example, resolutions available on an 27″ iMac display:

DPI vs. PPI
Dots per inch is a measure of spatial printing dot density, in particular, the number of individual dots that can be printed (placed) in a line within the span of 1 inch (2.54 cm) (source – Dots Per Inch Wikipedia). We use DPI when we talk about printing.
Pixels per inch or pixel density is a measurement of the resolution of devices: computer displays, image scanners, and digital camera image sensors (source – Pixel density Wikipedia). We use PPI when we talk about onscreen images, in other words, images displayed on your computer screen or other devices, not printed.
Print Resolution
The print resolution is just a numerical metadata value that is attached to the image file and is saved in the file header. Just like the Copyright data, the date the image was created, etc. It has nothing to do with the actual image data and is also often referred to as the image DPI-value.
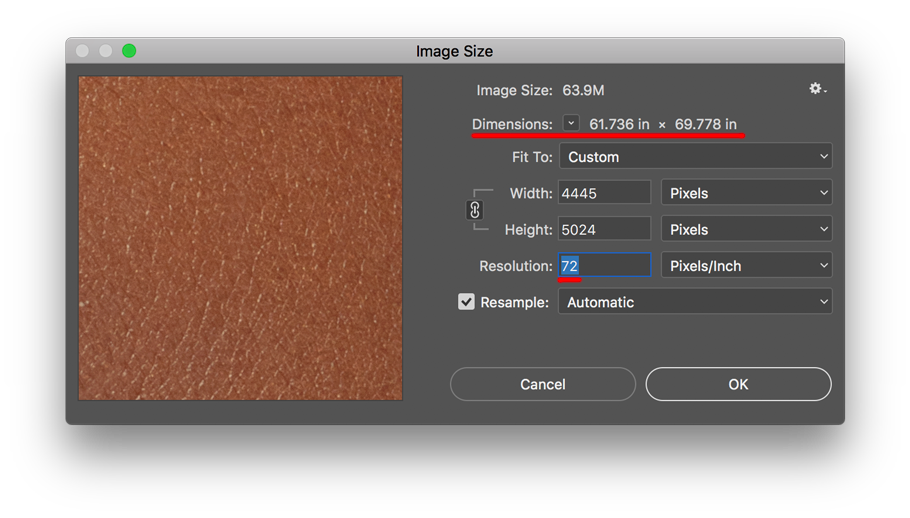
With that said, let’s take a look at the following example: As you can see we have the option to adjust the image’s width, height, and resolution. If we were to print this file at 72 pixels per inch the print size would be roughly 61 x 69 inches (see Dimensions in the illustration above).
As you can see we have the option to adjust the image’s width, height, and resolution. If we were to print this file at 72 pixels per inch the print size would be roughly 61 x 69 inches (see Dimensions in the illustration above).
The Resample option only matters when you adjust the image size (width and height). In short, Photoshop has a few different mathematical methods of creating and removing pixels, that provide a slightly different result.
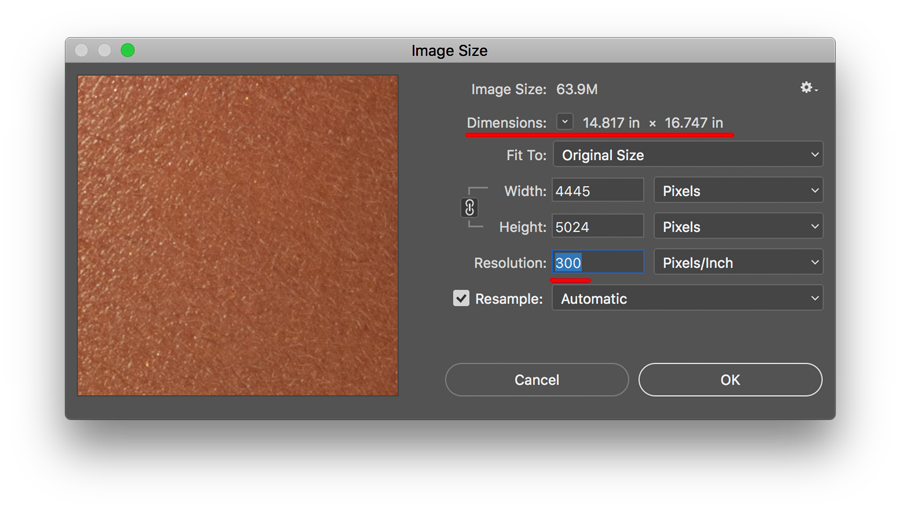
Now let’s see what happens if we change the resolution to 300ppi: the print size will be about 14 x 16 inches. Notice how the Pixel size has not changed.
So what does this mean?
Changing the resolution value does not affect the Image or File Size (pixel dimensions & the size of the file). Working on-screen, the image retains and utilizes only the height and width in pixels, while the resolution takes effect only at the time of printing.
The resolution value affects the way printers handle scaling, and the preferred resolution value differs from one printer to another. You can change this value in your images at any time without affecting the image data and image quality provided the Resample box is unchecked.
But enough about printing, we have a myth to kill!
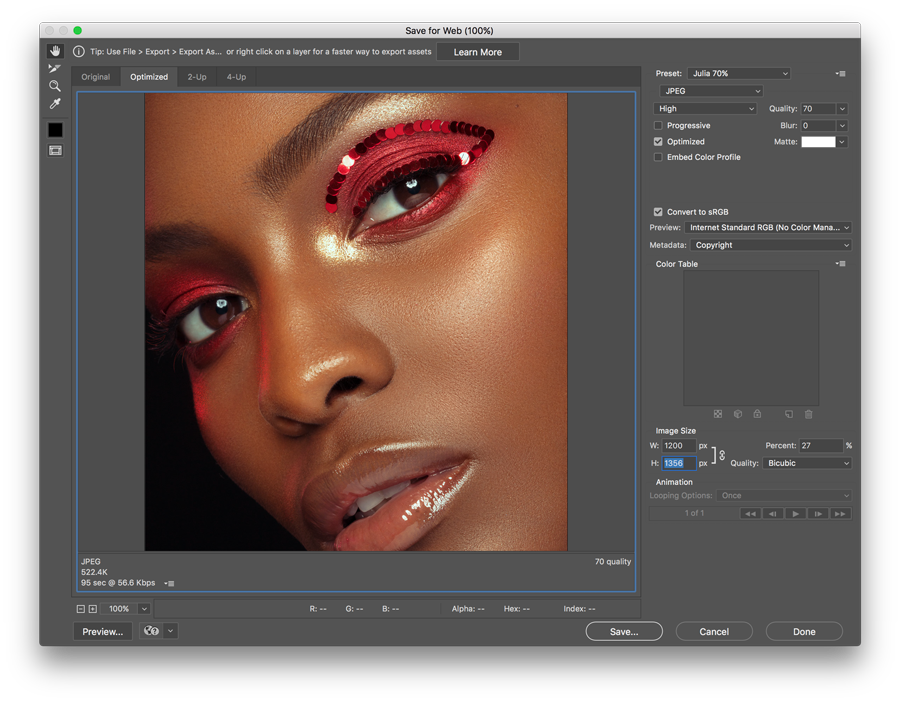
Let’s open the Save for Web dialog:

Photo: @juliakuzmenko
Wait? Where is our Resolution?
The Resolution value has no purpose when you view an image on a digital screen. That is why Adobe Photoshop developers have simply removed it from this dialog box.
The image size dimensions describe the exact number of pixels the image will occupy when it is displayed on a screen at 100%. One pixel of image data will always match one pixel of your monitor resolution when viewed at 100%, and the Resolution value that we were changing in the previous example above has nothing to do with how images are displayed on the screen.
In other words, it does not matter whether you save the images that you are going to upload to your website, Facebook, or anywhere else on the web, with 300px Resolution or 1px Resolution – they will look the same on-screen.
The file size will also be the same. What you need to worry about is the image dimensions in pixels (width and height) for the images you share on the web, not the Resolution.
“Resample” means to change the pixel dimensions of an image – the size it will display on screen. This takes effect after the image is saved, it changes the file size and introduces compression if saved as JPEG and can degrade the quality a bit each time. In the Photoshop Image Size dialogue, Document Size means how the image will print out. If you deselect the Resample box, you can play with the resolution to see the effect on the size that the image will print, or change the Image Size and see how it affects the resolution (pixels per inch) number. The amount of pixels doesn’t change. For Web, pixels are the absolute value. You either have 1024 pixels on your screen, or you don’t. Resolution means nothing for Web. ~ Note from the RA Community by Terry Martin.













hello
thanks for this article, i have question.
how then do we get a good quality or a better image on screen??
thanks
Hi Michael,
Your question is very difficult to understand. Could you maybe re-word it?